Olá pessoal blz!
Bem hoje vou falar um pouco sobre o uso do APM (Application Performance Management, se trata de como gerenciar a performance das suas aplicações com foco na experiência do usuário final).
Ok, mas como vamos fazer isso Filgs? Tranquilo vamos usar uma aplicação em Flutter disponível no nosso repositório juntamente com o Dynatrace “https://www.dynatrace.com/”
Bem vamo lá.
!Importante para usar o aplicativo que encontrasse no repositório do Github será preciso gerar uma API Key da Google e criar um arquivo .env na raiz do projeto; lembrando que todas as instruções estão no próprio Github, mas caso tenha duvidas pode mandar aqui também nos comentários.
Primeiro passo.
Criar uma conta em “https://www.dynatrace.com/”

Ir até Applications e criar uma app Mobile.

Em seguida adicione um nome para o seu Aplicativo (use o nome conforme a sua necessidade e regra de negocio).
Neste tutorial não vou entrar em temas sobre a configuração do Dynatrace, ou criar métricas especificas.

Clique em Instrumentation wizard e logo em seguida em Flutter
Em sequencia já faça o Download dynatrace.config.yaml (este botão aparece no fim desta pagina)

Perfeito amiguinho(a), agora não vamos mais usar nada dessa pagina! (como assim Filgs!!!)
Calma você ira até o PUB.DEV (portal com diversos plugins para o Flutter).
Importante falar aqui Não é possível usar a configuração automática e manual juntas, você deve escolher qual melhor se enquadra com suas necessidades de métricas e informações que deseja obter.
Acesse o link e agora sim temos a versão mais recente do plugin assim como diversas informações uteis para a configuração do mesmo.
Bem agora é no código, mas pra facilitar vou deixar os videos com todo o passo a passo e os pontos que vamos alterar ok.
Implementando no Flutter.
Então o primeiro passo é copiar o dynatrace.config.yaml que você já deve ter feito o download e colocar na Raiz do seu projeto.

Segundo passo adicionar o plugin do Dynatrace (use a versão atual do pub.dev) no arquivo pubspec.yaml
Aqui estou usando a ultima disponível: dynatrace_flutter_plugin: ^1.208.0

Agora salve para carregar o plugin ou use o comando flutter pub get
Agora no seu arquivo main.dart altere o runApp para ficar dessa forma:
void main() {
// runApp(MyApp());
Dynatrace().start(MyApp(),
configuration: Configuration(
reportCrash: true,
monitorWebRequest: true,
logLevel: LogLevel.Info,
userOptIn: true));
}Logo em seguida na class MyApp vamos adicionar o controle de privacidade e dataCollectionLevel
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Dynatrace().applyUserPrivacyOptions(
UserPrivacyOptions(DataCollectionLevel.User, true));Agora vamos adicionar também a rastreabilidade de navegação, incluindo o trecho abaixo após a home
home: Home(),
navigatorObservers: [
DynatraceNavigationObserver(),
],Agora para mostrar um pouco mais o que é possível fazer uma adicionar uma notificação de evento especifica na chamada da API.
no arquivo api.dart em decode no fim do mesmo, adicione o trecho abaixo para notificar caso atinja o limite da API :p
} else {
// throw ('Failed to connect ERROR!');
Dynatrace()
.reportCrash('ConnectionException', 'Failed to connect', 'API limit');
}
}Agora somente para finalizarmos basta fazer o deploy do nosso plugin (dynatrace)
No terminal e dentro da raiz do seu projeto digite: flutter pub run dynatrace_flutter_plugin
Caso não siga este último passo a implantação não vai funcionar!

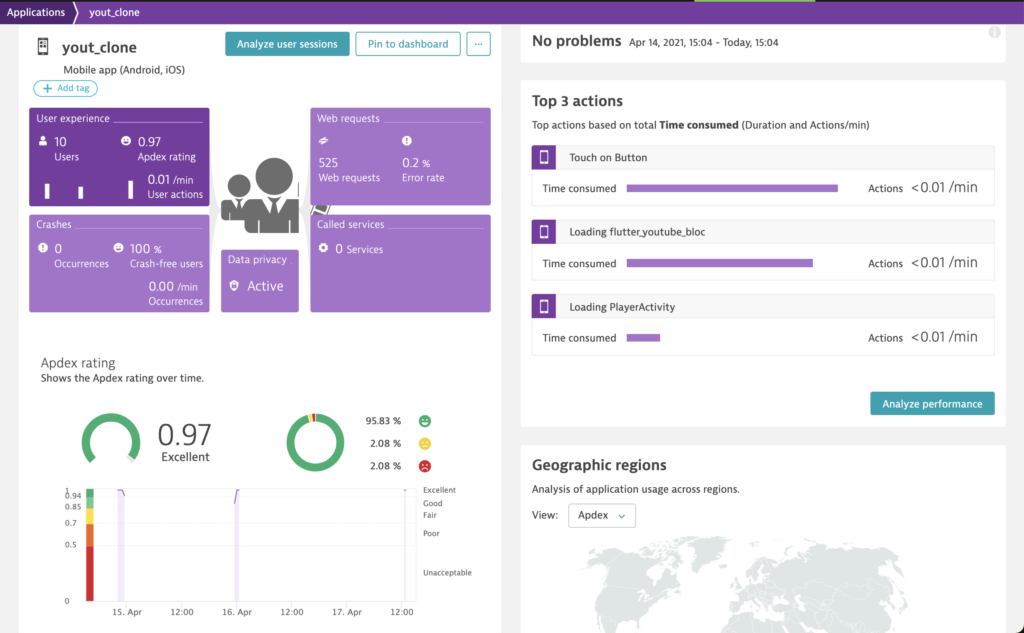
E pronto pessoal, agora basta iniciar o aplicativo, navegar e ver a magica acontecer no Dynatrace, aqui vou deixar um outro video mostrando um pouco dentro do Dynatrace e analisando algumas métricas interessante para quem ainda não tem contato com a ferramenta.
E pra fechar segue o print da minha tela no Dyna 🙂

Bem pessoal, espero de coração que possa ter ajudo com mais essa informação e duvidas podem chamar.
#TMJ #FlutterEvida #fui


No responses yet